The web design trend is changing all over the time and web designers are trying to catch up the trend. The design for a website has to be upgraded oftenly to better meet the needs of users and in line with the aesthetic.
For any reason, the ultimate goal for web design is to enhance the user’s experience by providing new yet easy to use functions within the webpage. However, most of the recent design trends rely heavily on high tech skills and advanced technology.
Among the trending web design styles listed below, some of them are new for users while some are introduced in the past and gaining popularity again.
10 Best Web Design Trends
1. Frosted glass effect

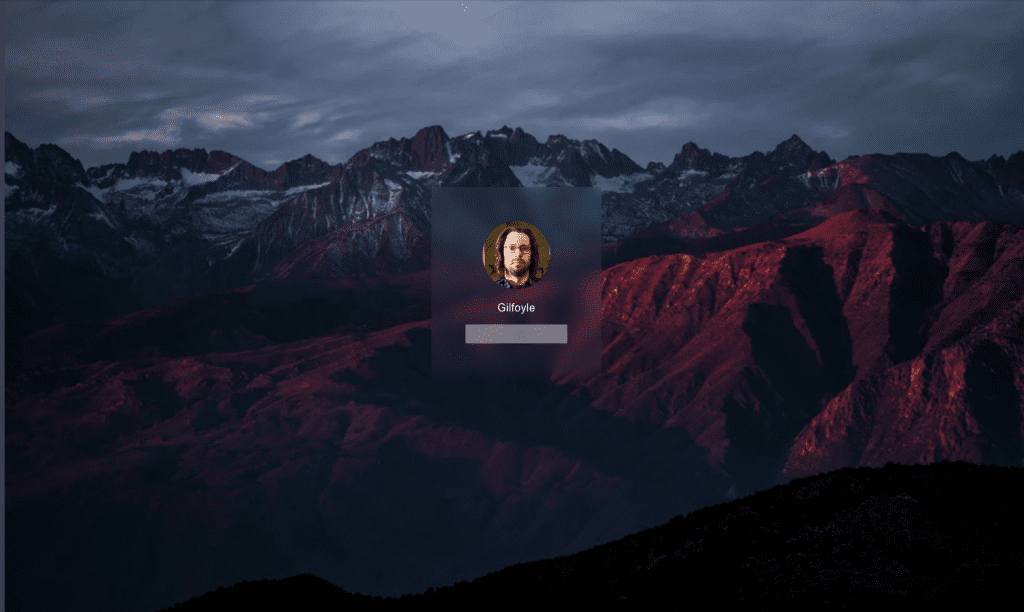
The frosted glass effect uses background blur to separate the background from the main elements. It is the semi-transparent appearance of elements behind another. This effect was rarely seen in the past, but with the advancement in web technology, the frosted glass effect has become more easily implemented and has become a popular tool when it comes to web designs. It’s widely used now and is most commonly used in navigational bars or text backdrops on images currently.
The frosted glass effect gives the blurred appearance of background not just to help add colour to the area but also allows the texts or objects to appear over the image and remain legible. This adds depth to the designs and gives a sense of complexity of background without affecting the content.
2. Augmented reality (AR) experience

Credits: IKEA
Augmented reality, or AR is a technology that enhances the user’s experience and bridges the gap between the reality and virtual reality.
Unlike VR replacing reality with something new or immersive, AR uses a real-world setting by adding computer-generated elements to enhance the surroundings. The most common example of AR is different filters used in Snapchat and Instagram. With only the smartphone camera in front of the users, the effect of the filters applied immediately and altered the appearance of the users.
Other than that, AR is mostly used in e-commerce to enrich the user’s experience. There is a trend for e-commerce web designers to implement AR in their design because consumers are unable to experience the products in person due to the pandemic.
Since AR helps introduce the products in a more comprehensive and compelling way, it will create a feeling of immersion and provides a completely 360 experience for the users.
3. Parallax scrolling animations

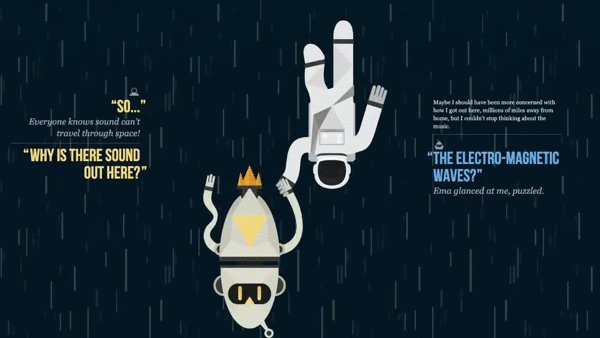
It’s not a new thing to use web-based animations when designing a website as this trend has been on the rise for years. Parallax scrolling effect is one of these animations and it increasingly appears as a vague concept. Parallax scrolling is a concept that refers to the use of backgrounds that move at a slower rate than foreground when visitors scroll up and down the site.
This technique is based on optical illusion about the distance of 2D or 3D scenes. By using the different speeds between the background and foreground, it produces a 3D-like effect and gives visitors an immersive feeling of depth. Parallax effect can stimulate visitors’ sense of animation and curiosity to scroll through the entire design. Thus, it can be used to leave a deep impression on visitors as well as emphasize or highlight the quote or important bits of content.
4. 3D visual

The use of 3D visuals in web design is one of the trends in 2020 and it will continue to be in 2024. Thanks to the advanced development of technology these days, 3D visuals have been widely used in the design of clothes, posters and also in web design. Although 2D design is still used in most web design, the high application of 3D counterparts has proved its thrives in subsequent years.
The development of 3D visuals has changed our aesthetic to a certain level as it converts a 2D image to a 3D image and which brings a more real and strong feeling to the viewers. In other words, the immersive feel created by the 3D visual catches the attention of the viewers and persuades them to stay longer on the websites. In fact, a 3D design has helped draw the attention of the viewer especially when it is composed with the animation.
This technique is based on optical illusion about the distance of 2D or 3D scenes. By using the different speeds between the background and foreground, it produces a 3D-like effect and gives visitors an immersive feeling of depth. Parallax effect can stimulate visitors’ sense of animation and curiosity to scroll through the entire design. Thus, it can be used to leave a deep impression on visitors as well as emphasize or highlight the quote or important bits of content.
5. Scrolling card

In web design, scrolling effects help to adjust the pace, delivery and interactivity of the content. Scrolling card design allows users to scroll down or sideways with their fingers to see more information.
The physical scrolling action taken by the users is a response to the webpage which is a form of participation and shows their interest towards the website. Whether scrolling vertically or horizontally, the point of using a scrolling card is to provide different information.
Basically, the design of each page will be totally different either in terms of colours or the design. The intention of web designers is to provide a sense of a new page, so they will spend time designing the layout of each page. These changes included changes from a full colour scheme to complex animation.
The use of a scrolling card has brought the user’s interest to scroll to another page to see more information, thereby increasing the interaction.
6. Comfortable colour

In this tech era, most of us spend much of our time on digital products, especially on phones and computers. Undoubtedly, with the overtime staring at digital screens, it has greatly overburdened and stressed our eyes and results in eye strain.
Hence, web designers nowadays try to deal with this problem. The trend has led web designers to focus on using soft colours, such as warm browns, light pink and wholesome green in order to reduce the burden on the eye and also minimize the harm to the eye.
Comfortable colours usually have less saturated tones and these colours generally give a calm and relaxation feeling to those who visit the websites. These colours can be used strategically by using soft colours as the background colours to create a strong contrast from brand image to highlight the main objects and make them more appealing.
At the same time, using comfortable colours makes users more willing to stay on the page for a longer time and will enhance the user’s visual experience.
7. Neomorphism

The word ‘neomorphism’ is the combination of words ‘new’ and ‘skeuomorphism’, and it is a new slang term in UI design. Despite neomorphism deemed to be the 2.0 version of skeuomorphism, they both are somewhat different. Skeuomorphism is to define an interface that mimics the real-world item.
To the contrary, the aim of neomorphism is to blend the clean look of flat design with the 3D feel of skeuomorphism. What makes it a trend nowadays is its subverted tradition of having a great contrast for background colours and buttons. Essentially, the background and all the components in neomorphism usually have very similar, but slightly offset colours with shadowing to create a protruding look, and this even to all around the design.
Web designers use consistent and subtle soft colours for better user experience and are meant to soften the eyes. While this is an uptrend design, it brings a huge challenge for web design as there are some accessibility and visibility problems.
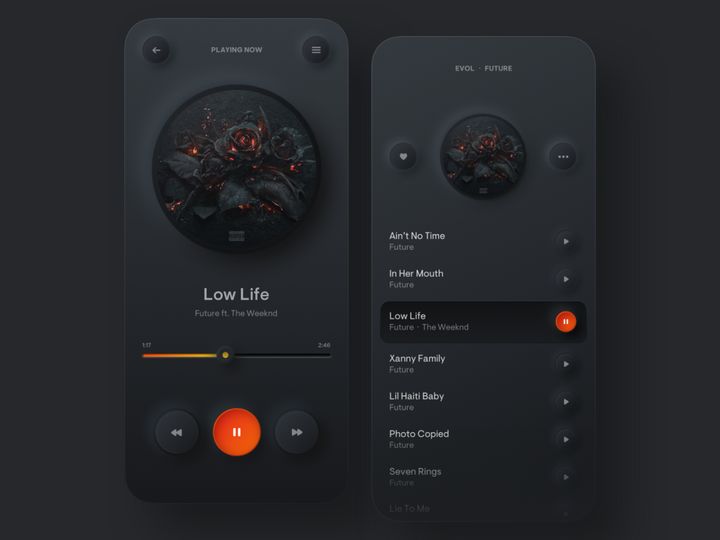
8. Dark mode

Dark mode, also called light-on-dark colour scheme, is one of the most favoured trends in web design in recent years. Instead of using white background with colourful fonts and graphics, dark mode design refers to using black or a shade of grey as background colours and with light text.
The features of dark mode have brought a totally new experience to the users that is different from the conventional one. There are an increasing number of mobile apps and websites starting to switch their interface to dark mode because of its cool effect and is perceived trendy.

The examples are Apple and Google Chrome, both of them have an option for their users to choose whether or not to switch to dark mode. Notably, there are some pros in using dark mode design in the website, such as being friendly to the user’s eyes and bringing attention to the text element.
Most importantly, it looks cool and fresh for users, and that’s why more designers are embracing the dark mode design.
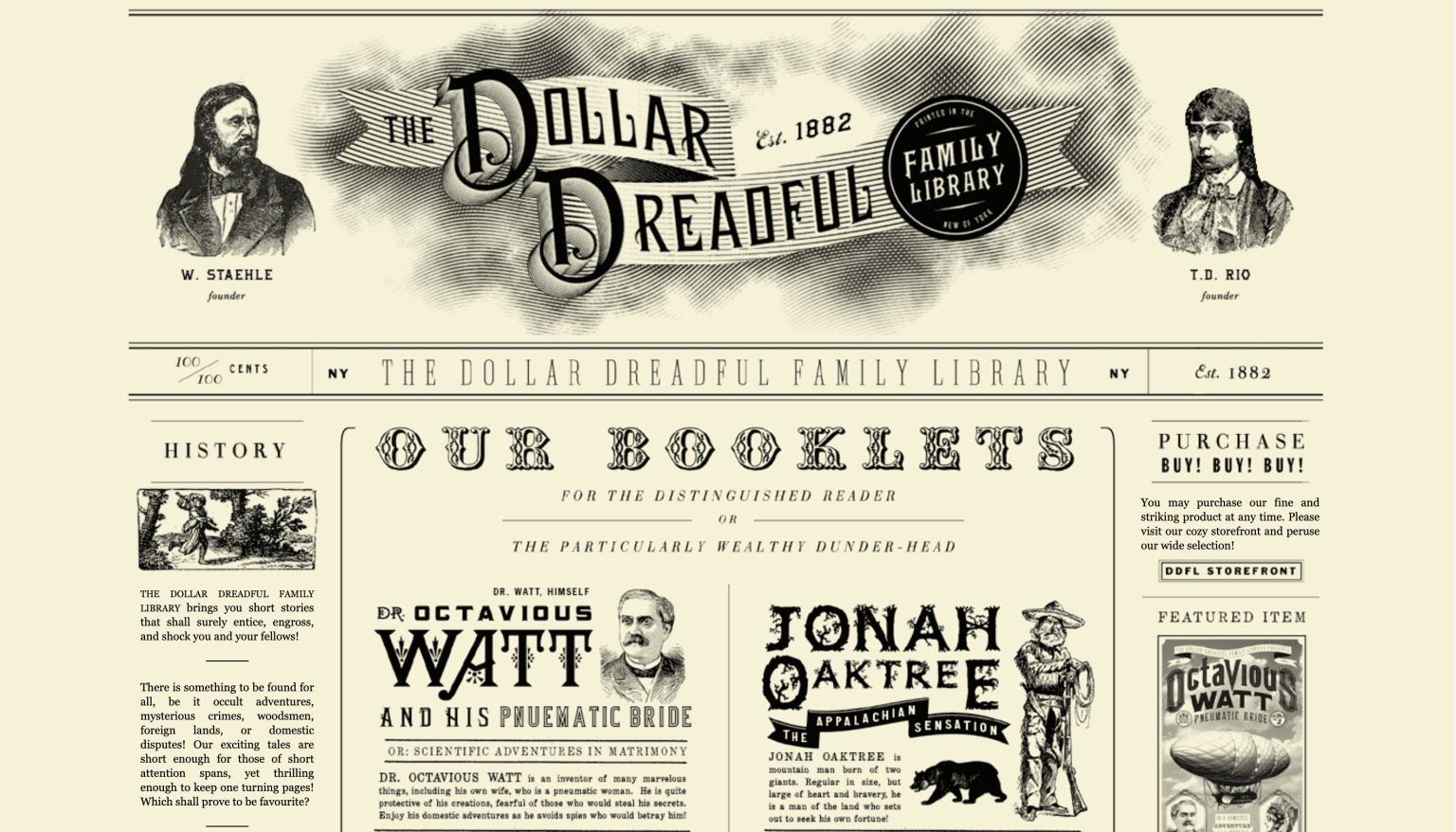
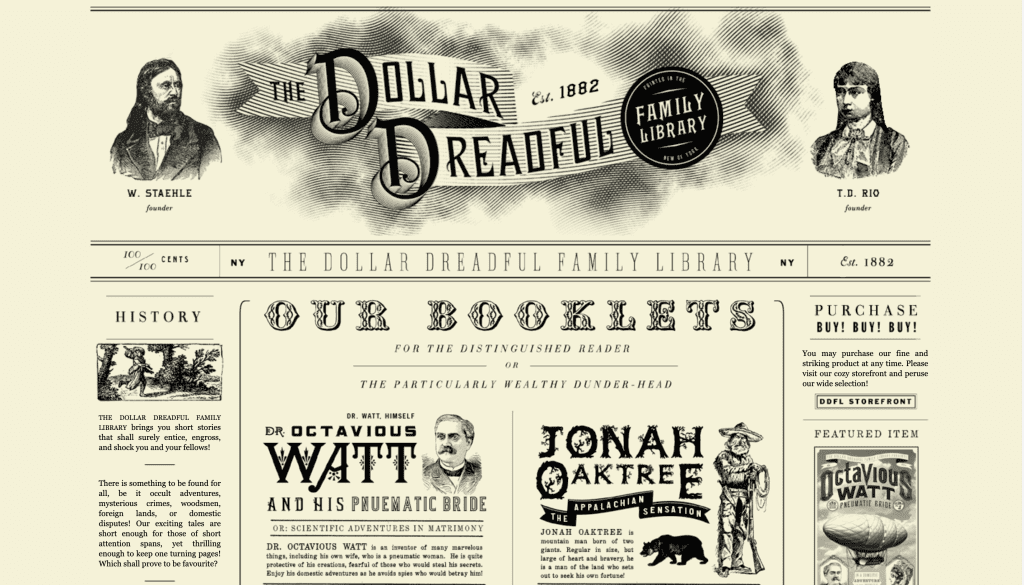
9. Retro fonts
The world is moving forward with the most advanced technology and innovation, and our way of life is also keeping up pace with this trend, becoming futuristic and modern.
However, it’s completely opposite when it comes to design. From the design trends of the past few years, it’s not difficult to find that retro has made a comeback and has gained popularity again. This happens in typography as well. Retro fonts are becoming a modern trend in web designs with some fresh updates and transforms.

Retro fonts are the combination of bold or bright colours, futuristic shapes and traditional bold fonts.Therefore, besides maintaining an old-fashioned feeling, retro fonts also give a modern spin. It gives a new life to traditional bold fonts and makes them more attractive while stylish. It also can be used to create a vintage vibe to the page or website to give an ultra-trendy look.
10. Interactivity

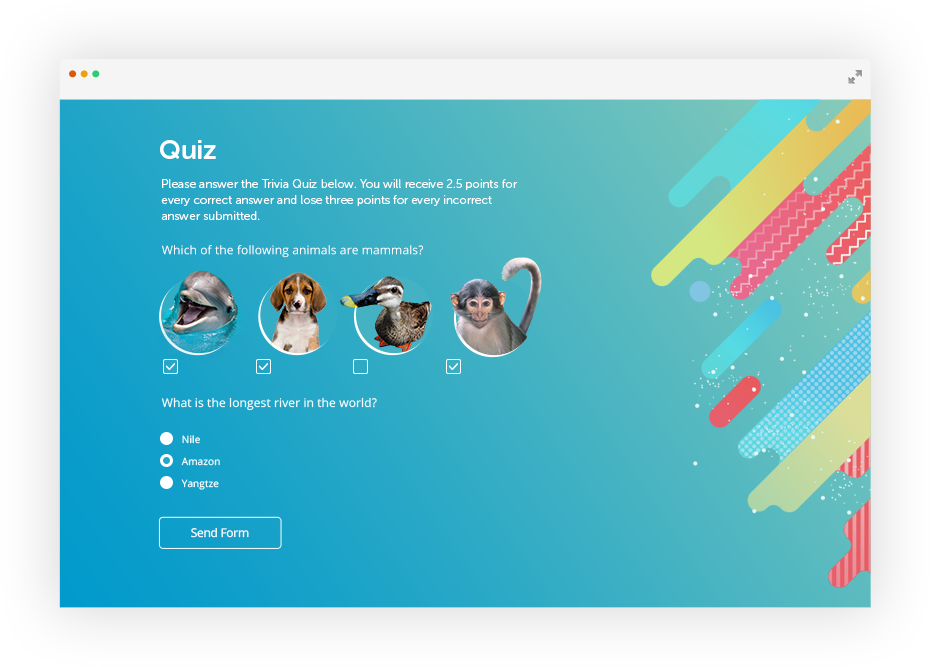
Interactivity is an important element for a good website and web designers are trying to incorporate this trend into their designs. An interactive website makes visitors more willing to stay on the page as it is different from the ordinary web page and is more fun and interesting. Some examples of interactive elements include quizzes, questionnaires, polls, games and surveys.
By adding interactive elements to the websites, it can help visitors to engage with your websites and you can also get information about them. Through this, the website can show directly the brands or products that meet the visitors requirements or what they might be interested in. It’s a great way to provide value to visitors and makes visitors feel like they are valuable.
Apart from this, interactive designs also allow visitors to go directly to the content they are interested in and in turn, enhance their experience.
Summary
In summary, the web design trend in 2024 is expected to be clean, bright, interactive and eye-catching that use video and animation to enhance users experience as well as improve engagement with them. Web design trends are constantly changing, what’s in trend in the past might be outdated now. Hence, it’s important to keep your web design updated to stand out from other websites, attract visitors’ attention and positively impact your brand. Keep in mind that a good web design does not need to have all these trends. Apply only those that are appropriate and match your brand personality to get the best outcome. Start combining your own creativity with these trends to create a stylish, unique and attractive website!